Приветствую вас, уважаемые посетители моего сайта!
Я уже как-то писал небольшое руководство про ошибку 404, а сегодня решил его немного дополнить.

Скорее всего, вы натыкались на страницу ошибки «404 Not Found». Ошибка 404 ссылается на код состояния HTTP, который страница получает, когда URL-адреса не существует. Таким образом, каждый раз, когда пользователь посещает ссылку, которая не «живет» на вашем сайте, им будет предоставлена страница 404 по умолчанию, информирующая их об этом факте. Существует история, что код 404 пришел из номера первой комнаты для хранения сервера базы данных WWW, но это миф). Это просто номер, присвоенный консорциумом W3C. Если вы хотите увидеть страницу 404 в действии, вы можете увидеть пример на моем сайте.
Страница 404 используется недостаточно, часто заявляя, что страницы не существует, не предоставляя слишком много дополнительной информации. К счастью, WordPress упрощает настройку вашей страницы 404, поэтому вы можете использовать ее для предоставления полезной информации своим пользователям и направления их в другое место на вашем сайте.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как использовать страницу 404
Страница 404 отображается вашим сервером всякий раз, когда страница не может быть найдена. Обычно это означает, что пользователь набрал неверный URL-адрес или перешел по ссылке на страницу, которая когда-то существовала, но больше не существует. В общем, это означает, что ваш пользователь потерялся. И ваша задача как ответственного владельца сайта — помочь им снова найти свой путь.
В этих случаях вашим главным приоритетом является посетитель, чтобы он мог легко найти то, что он действительно ищет. Вы также можете добавить некоторый комфорт и легкость странице, сделав ее совместимой с общим видом вашего сайта, и принося искренние извинения.
Так какие же элементы следует добавить на страницу 404? Вы захотите дать своему посетителю несколько разных способов подключения к контенту, который он действительно хочет. Для этого вы можете начать с более общих рекомендаций, а затем попробовать что-то более детальное. Например, форма поиска является обязательной и предлагает пользователям широкий способ повторного обращения к вашему сайту. Убедитесь, что основная страница вашей темы существует на странице, также попадает в эту категорию.
Но самый важный аспект страницы 404 заключается в деталях. В этой статье я расскажу, как на самом деле настроить страницу 404 с помощью WordPress, с несколькими идеями и примерами, которые помогут вам начать работу. Я также поделюсь с вами трюком или двумя, чтобы еще больше улучшить страницу.
Настройка страницы 404
WordPress упрощает создание базовой страницы 404. По сути, он направляет все страницы, которые не найдены, в файл 404.php в каталоге вашей темы. Итак, если вы создаете файл с именем 404.php, вы уже настроили свою страницу 404.
Большинство тем поставляются с включенным файлом 404.php, с некоторой базовой информацией для начала. Вы можете продолжить и начать редактирование этого файла, если хотите. Но более ответственный способ справиться с этим — создать дочернюю тему и добавить туда свою страницу 404.

Настройка страницы 404 в дочерней теме
Дочерняя тема строится поверх своей родительской темы и позволяет работать с любыми обновлениями темы, сохраняя при этом все пользовательские элементы, которые вы решили добавить. Я не буду вдаваться во все преимущества дочерней темы или как ее настроить. Для этого я рекомендую отличный пост на моем блоге по этой теме. В этом уроке я буду использовать дочернюю тему Divi, но код является взаимозаменяемым для любой темы.
После настройки дочерней темы первым делом создайте файл в папке дочерней темы под названием «404.php». Это переопределит страницу 404, которая поставляется с вашей темой, и позволит вам делать любые обновления, которые вы хотите. После того, как вы создали этот файл, я добавлю небольшой кусочек кода, просто чтобы начать работу.
<?php get_header(); ?> <div id=»main-content»> <div class=»container»> <div id=»content-area» class=»clearfix»> <div id=»left-area»> <article id=»post-0″ <?php post_class( ‘et_pb_post not_found’ ); ?>> <h1><?php esc_html_e(‘Page Not Found’,’Divi’); ?></h1> <p><?php esc_html_e(‘Whoops. Looks like the page you were looking for doesn’t exit. Maybe try searching for something else using the search bar above’, ‘Divi’); ?></p> </article> <!— .et_pb_post —> </div> <!— #left-area —> <?php get_sidebar(); ?> </div> <!— #content-area —> </div> <!— .container —> </div> <!— #main-content —> <?php get_footer(); ?>
Ничего особенного пока не происходит. Это всего лишь некоторый стандартный код для настройки вашей страницы. Он добавляет шапку сайта, футер и боковую панель WordPress, как и любая другая страница в вашей теме. В середине я добавил немного текста, извиняясь перед пользователем за ошибку, и предлагая ему попробовать поискать контент, который он хочет туда вставить. Убедитесь, что форма поиска доступна на вашей страницы 404, это важно и хорошее начало, но мы можем сделать лучше. Намного лучше.
Какой контент должен перейти на вашу страницу 404
Чтобы определить, какой контент вы должны добавить на свою страницу 404, сначала нужно оценить, какой тип сайта вы используете. Ваша цель — быстро получить доступ к релевантному контенту, не перегружая его слишком большим выбором. Поиск полезен, но если вы все делаете правильно, на каждой странице вашего сайта будет отображаться панель поиска. На странице 404 вы должны немного сузить круг.
Если вы, например, ведете блог, то было бы неплохо предоставить список последних сообщений. Если на вашем сайте представлен продукт, вы можете направить пользователей в список функций или FAQ. Или может быть лучше просто предоставить пользователям возможность связаться с вами, если они столкнулись с проблемой. Постарайтесь проникнуть в мысли ваших пользователей, чтобы выяснить, на какую страницу, скорее всего, направить их. А если ничего не помогает, используйте аналитику, чтобы определить, какие ваши самые популярные страницы, и направьте туда пользователей.
GitHub, например, делает все очень просто. Их страница 404 имеет огромную панель поиска, которая выполняет поиск по всему сайту. Ниже они включили три ссылки в службу поддержки или получить статус GitHub, направляя своих пользователей на новую страницу.

Dropbox использует аналогичный подход, направляя пользователей в те области сайта, где они могут получить поддержку, или обратно на домашнюю страницу. Логические варианты, но не слишком много.

New York Times использует более комплексный подход. Помимо панели поиска и контактной ссылки, они также предоставляют список последних публикаций, которые особенно популярны, в надежде снова заинтересовать читателя.

Вы также захотите добавить стиль своего бренда на страницу, чтобы пользователи чувствовали себя немного комфортнее. Например, на «Elegant Themes» на странице 404 есть выразительная картинка, которая позволяет пользователям почувствовать свою боль. Их основной навигации достаточно, чтобы направлять пользователей туда, куда они хотят.

Ключевые выводы таковы:
После того, как вы выяснили, что вы хотите поместить на страницу, следующим шагом будет ее реализация. Вместо того, чтобы заново изобретать колесо и жестко кодировать все наши дополнения с нуля, мы собираемся использовать встроенную функцию WordPress, которая существует уже довольно давно: Widget.
Добавление 404 в виджет sidebar
Стратегия, которую я впервые увидел, предложенная Джастином Тэдлоком, мы можем использовать виджеты в наших интересах при создании наших 404 страниц. Для тех, кто незнаком, виджеты — это блоки контента, которые можно добавить через интерфейс перетаскивания в админке WordPress. Существуют разные виджеты для различных функций, таких как последние сообщения, простой текст и канал RSS. Некоторые из них включены в WordPress, а другие идут в комплекте с плагинами и темами. Например, премиум темы дают вам доступ к нескольким дополнительным виджетам. Виджеты обычно размещаются в боковых панелях, но на самом деле они могут появляться в любом месте на вашем сайте.
Другими словами, большинство строительных блоков на странице 404 представлены в виде виджетов. Если мы создадим отдельную область виджетов только для нашей страницы 404, то мы сможем легко добавлять изображения, текст и другой контент в простой визуальный интерфейс и вносить изменения на лету.
Настройка области виджетов
Первое, что нам нужно сделать, это зарегистрировать область виджета, чтобы мы могли начать ее использовать. К счастью, Divi упрощает добавление новых областей виджетов в WordPress. Все, что вам нужно сделать, это зайти во вкладку «Внешний вид — Виджеты» в админке WordPress. В нижней части правой боковой панели вы увидите поле, позволяющее создавать новые области виджетов. Просто введите имя «404» в предоставленном текстовом поле и нажмите кнопку «Создать». Точно так же будет добавлена новая область виджетов, которую вы можете сразу начать использовать.

Просто введите имя вашего виджета
Если вы не используете тему Divi, вам придется добавить виджет с функцией WordPress «register_sidebar». Этот код необходимо добавить в файл functions.php вашей дочерней темы. Если у вас его нет, просто создайте файл с именем «functions.php» в каталоге вашей дочерней темы и добавьте следующий код:
function widget_area_404() { register_sidebar( array( ‘name’ => ‘404 Page’, ‘id’ => ‘404’, ‘description’ => __( ‘Widgets placed here will be shown on the 404 Not Found.’ ), ‘before_widget’ => ‘<div class=»et_pb_post»>’, ‘after_widget’ => ‘</div>’, ‘before_title’ => ‘<h4 class=»widgettitle»>’, ‘after_title’ => ‘</h4>’, ) ); } add_action( ‘widgets_init’, ‘widget_area_404’ );
Это устанавливает простую функцию, которая регистрирует наш sidebar (боковую панель, но не обязательно) в WordPress и добавляет немного HTML по умолчанию.
Мы можем начать добавлять виджеты в эту область в админке WordPress, но они пока не появятся на нашей странице. Для этого мы должны добавить нашу новую область виджетов на страницу 404.
Добавление области виджетов на страницу
Давайте вернемся к нашему файлу 404.php. Прямо под блоком текста, который мы добавили, я просто добавлю одну строку кода:
<?php dynamic_sidebar( ‘404’ ); ?>
Dynamic_sidebar — это функция, предоставляемая WordPress, которая позволяет отображать область виджета. Просто передайте ему имя, и все виджеты в области виджетов будут автоматически отображаться там, где был размещен код. Теперь пришло время начать добавлять на страницу.
Добавление виджетов на страницу
Когда наша область виджетов полностью настроена, остается только начать добавлять контент. Войдите в панель управления WordPress и снова перейдите во «Внешний вид — Виджеты» в меню. Вы увидите свою новую область виджетов 404 справа. С левой стороны вы увидите список виджетов, которые вы можете использовать.
Моя тема уже включает в себя панель поиска и навигацию в заголовке и поиск на боковой панели, поэтому мне не нужно добавлять ни один из этих элементов. Если ваша тема не содержит этого, было бы неплохо добавить поисковый виджет.
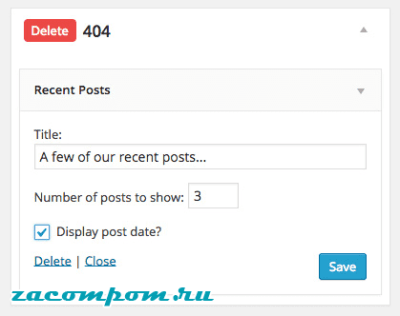
Далее мы добавим несколько полезных ссылок. Допустим, я веду блог. Я хочу показать несколько последних сообщений, чтобы пользователи могли быстро перейти к контенту, который они пытались найти. Просто перетащите виджет «Последние сообщения» в поле 404 и измените настройки на свой вкус. Для меня я дал ему простое название и добавил 3 поста.

Настройка моего виджета последних сообщений
Далее я хочу добавить простую строку текста со ссылкой на мою страницу контактов. Для этого я, скорее всего, хотел бы использовать виджет «Текст», который принимает простой текст и HTML. Я могу перетащить виджет текста в раздел 404 и добавить очень маленький блок текста:
Не можете найти то, что вы ищете? Посетите мою <a href=»/contact»>страницу контактов</a>, чтобы сразу же связаться со мной.
Вы также можете использовать виджет текста, чтобы добавить изображение, которое делает страницу немного более доступной. В текстовом виджете оставьте поле заголовка пустым и используйте HTML, чтобы вставить изображение.
<img title=»404 Page Image» src=»https://zacompom.ru/wp-content/themes/ваша_тема/images/404.jpg» alt=»404 Not Found» />
Обязательно замените «https://zacompom.ru/wp-content/themes/ваша_тема/images/404.jpg» ссылкой на изображение, которое вы хотите использовать.
Если вы хотите добавить несколько ссылок, аналогично подходу GitHub, вы также можете подумать о создании пользовательского меню и добавлении его с помощью виджета «Пользовательское меню».
То, что вы решите добавить на свою страницу 404, зависит от вас, но что бы вы ни пытались добавить, вероятно, есть виджет, который может вам помочь. Вы можете использовать встроенный виджет «Обо мне», например, чтобы поделиться информацией о себе. Просто соедините изображение и добавьте несколько предложений о том, кто вы есть.
Когда вы добавляете контент, просто будьте лаконичны. Дайте пользователям несколько разных способов доступа к вашему наиболее важному контенту, возможно, добавьте имидж бренда, а затем уйдите с пути. С помощью всего лишь нескольких предложений и нескольких ссылок вы можете быть уверены, что пользователи получат гораздо больше от вашей страницы ошибок.

Пример страницы 404 выглядит немного лучше и содержит всю информацию, которая нужна заинтересованным посетителям.
Последний трюк
Я оставлю вас с последним про-отзывом для тех, кто хочет немного поэкспериментировать. WordPress предоставляет вам доступ к нескольким переменным запроса, к которым можно получить доступ на любой странице. Одна из этих переменных называется «имя» и содержит фрагмент URL после URL вашего сайта. Таким образом, если пользователь вводит «https://zacompom.ru/404», переменная запроса имени будет возвращать «404». Это может быть полезно для вас несколькими способами.
Простейший пример — просто проинформировать пользователей о странице, которую они пытались посетить, чтобы они могли проверить ее на наличие орфографических или просто ошибок. На нашей странице 404.php давайте сначала извлечем эту переменную запроса. В верхней части страницы, прямо под функцией «get_header», сохраните переменную запроса имени.
<?php $name_var = get_query_var(‘name’); ?>
Затем мы можем изменить заголовок «Page Not Found» (Страница не найдена), чтобы включить эту информацию для пользователей.
<h1><?php esc_html_e(‘Страница /’,’Divi’); echo $name_var; esc_html_e(‘/ Не Найдена’,’Divi’); ?></h1>
Теперь пользователи будут проинформированы о ссылке, которую они пытались посетить сразу.
Конечно, это только одна идея. С этой конкретной переменной можно сделать гораздо больше, например, отображать результаты поиска на основе URL-адреса страницы или использовать ее, чтобы попытаться угадать, какой может быть страница. Поскольку вы добавляете контент на свою страницу 404, стоит помнить об этом на случай, если это поможет.
Страница 404 — это далеко не самая важная страница вашего сайта, но если вы немного подумаете над ней, вы сможете улучшить работу своих посетителей и убедиться, что они придерживаются вашего сайта, даже если получат ошибку. Надеюсь, этого достаточно, чтобы вы начали.
Ну а я на этом буду заканчивать, до скорых встреч!
Жду вас через три дня!