Доброго времени суток, уважаемые друзья!
Расскажу случай из своей карьеры: как-то пришлось делать новую тему для сайта, но это для меня не страшно. Сделал, все нормально — все отлично. Только вот загвоздка — изображения со старой темы ну никак не подходят для новой. Заливать по новой? Да ну.
Нашел более оптимальное решение. Читайте далее какое.

Как начинающий (от слова «совсем») веб-дизайнер и разработчик, я знаю, как важно иметь правильные размеры изображений и эскизы при работе над проектом. WordPress имеет правило по умолчанию для миниатюр изображений, как и большинство тем. Когда вы загружаете изображение, WordPress генерирует миниатюры и обрезает изображения в соответствии с размерами по умолчанию. Ваша тема будет делать то же самое. Но иногда дефолт просто недостаточно хорош.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
При изменении тем эскизы, созданные предыдущей темой, могут выглядеть неправильно. Размеры рекомендуемого изображения или изображения профиля могут отличаться. Эти различия в вашей галерее миниатюр могут вызвать проблемы в дизайне, что в конечном итоге сделает сайт не привлекательным.
Вот почему иногда необходимо восстановить миниатюры или даже обрезать изображения после смены темы. Делать это вручную — огромное усилие, особенно для сайта с большой медиа-библиотекой. К счастью, есть плагины, которые могут вам помочь. В этом посте мы с вами рассмотрим один из них — это Image Regenerate & Select Crop, это он помог мне с этой проблемой
Этот плагин является программным обеспечением с открытым исходным кодом и доступен в каталоге плагинов WordPress. Он регулярно обновляется и работает с новейшими версиями WordPress и премиум темами. Давайте посмотрим, как плагин может помочь вам с регенерацией миниатюр и обрезкой изображений из библиотеки мультимедиа.
Мой вам совет:
Для тех из вас, кто плохо знаком с WordPress, миниатюры — это все дополнительные изображения, которые WordPress и ваша тема создают при загрузке изображения в медиатеку. WordPress имеет три размера по умолчанию, ваша тема может иметь гораздо больше. Эта функция гарантирует, что ваши изображения будут хорошо смотреться во всех модулях, независимо от их расположения. Важно помнить о миниатюрах в WordPress: если изображение меньше установленного размера миниатюры, оно не будет сгенерировано. Кроме того, если изображение низкого качества, все созданные эскизы также будут низкого качества.
Всегда не забывайте загружать оптимизированные изображения высокой четкости.
Миниатюры обычно обрезаются, чтобы соответствовать их меньшему размеру, но маленькие изображения не растягиваются для создания больших миниатюр.

Что делает «Image Regenerate & Select Crop Plugin»?
Основная цель этого плагина состоит в том, чтобы восстановить эскизы и обрезать изображения для миниатюр. Это может быть необходимо после смены темы. Также, если вы хотите изменить размеры миниатюр по умолчанию или создать новый пользовательский размер изображения. Когда вы создаете новый пользовательский размер изображения, он будет применяться только к любым изображениям, которые вы загружаете после изменения. Вот тут-то и нужен регенератор миниатюр.
Плагин «Image Regenerate & Select Crop» легко вставляется в настройки медиатеки. Чтобы получить к нему доступ, все, что вам нужно сделать, это открыть изображение, и над изображением появятся две кнопки. Одна позволит вам увидеть детали изображения, а другая будет восстанавливать все миниатюры для этого изображения одним щелчком мыши. Когда вы нажимаете «image details» (детали изображения), вы видите лайтбокс со всеми миниатюрами изображений для этого изображения. Если исходное изображение было слишком маленьким для определенного эскиза, оно сообщит вам об этом. Кроме того, вы можете восстановить определенный эскиз из лайтбокса. Когда изображение должно быть обрезано до размера миниатюры, вы можете перерезать его для лучшего соответствия.
Кроме того, вы также можете восстановить все миниатюры в медиатеке одним щелчком мыши в главном окне медиатеки.
Если вы хотите начать работу с плагином «Image Regenerate & Select Crop», следуйте инструкциям ниже.
Как использовать плагин «Image Regenerate & Select Crop»
Первое, что вам нужно сделать, это загрузить плагин из каталога плагинов WordPress или найти его на панели инструментов плагинов WordPress. Как только он будет загружен на ваш сайт, активируйте его.
Во-первых, давайте посмотрим на его действия по умолчанию внутри библиотеки мультимедиа. Действия плагина доступны во всех видах медиа-библиотеки, вам просто нужно выполнить несколько разных шагов.
В миниатюре
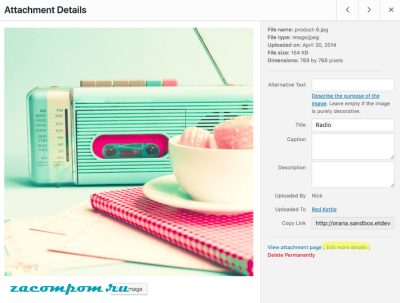
Нажмите на любое изображение, чтобы открыть его. В окне » Attachment Details» (Сведения о вложении) нажмите «more edit details» (подробнее о редактировании) и вы попадете в окно редактирования.

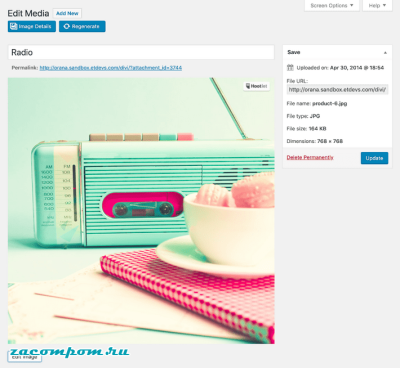
В окне редактирования мультимедиа действия плагина отображаются в виде двух синих кнопок над изображением. На одной отображено «image details» (детали изображения), а на другой — «regenerate» (регенерировать). Отсюда вы можете регенерировать все миниатюры для этого изображения одним щелчком мыши. Когда вы щелкаете по вкладке «edit image» (редактировать изображение) для изменения размера с помощью элементов управления WordPress, в этом окне также появляются две синие кнопки.

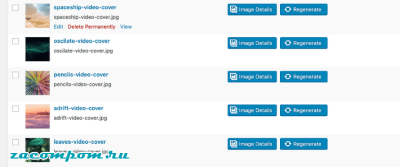
В режиме списка
Если вы используете библиотеку мультимедиа в виде списка, справа от каждого изображения вы увидите две синие кнопки с названиями «regenerate» (регенерировать) и «image details» (детали изображения). Оттуда, восстановите одним щелчком мыши или выведите лайтбокс с подробностями изображения.

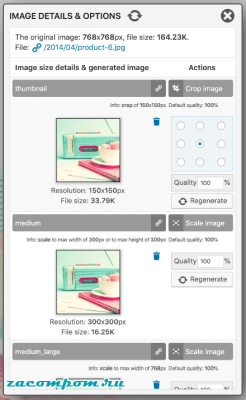
Детали изображения и параметры Lightbox
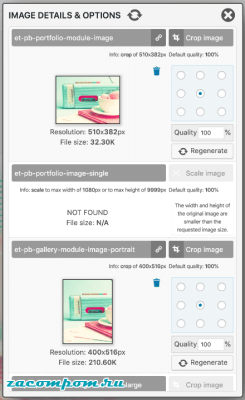
Когда вы нажимаете на синюю кнопку с надписью «image details» (детали изображения) в любом режиме библиотеки мультимедиа, открывается лайтбокс. Он показывает все разные эскизы для этого изображения. Внутри лайтбокса вы можете регенерировать один размер миниатюры вместо всех. Если изображение было масштабировано, справа будет написано «scale image» (масштабировать изображение), аналогично, если изображение было обрезано, будет написано «crop image» (обрезать изображение).

Если исходное изображение не имело правильного размера для создания миниатюры, это также отображается. Если обрезка миниатюры не является оптимальной, вы можете изменить обрезку, переместив синюю точку в другую область изображения для лучшей обрезки. На скриншоте ниже вы можете видеть, как наше квадратное изображение обрезается в горизонтальный эскиз и вертикальный эскиз.

Расширенные настройки плагина
Помимо настроек, доступных в библиотеке мультимедиа, в самом плагине есть несколько практических расширенных настроек. Получите доступ к ним на вкладке настроек плагина «Image Regenerate & Select Crop». В дополнительных настройках вы можете установить заполнитель и глобальные настройки отдельно от параметров, которые я упоминал выше. Это может помочь внести подробные изменения в работу изображений на вашем сайте.

И в заключении
В этом посте мы рассмотрели плагин «Image Regenerate & Select Crop» для WordPress. Как видите, это довольно удобно для восстановления миниатюр после создания пользовательских размеров изображений или смены тем. Со всеми доступными инструментами внутри плагина, вы можете позаботиться обо всех изображениях на вашем сайте, даже для адаптивных размеров.
Вы использовали этот плагин, чтобы восстановить эскизы и обрезать изображения на WordPress? Расскажите мне свои мысли в комментариях ниже.
А я на этом буду заканчивать этот пост — надеюсь он был вам полезен.
До скорых встреч!